Lumos is a physical interface for children to control Smart Light autonomously. Extract of the bachelor thesis by Dominic Rödel, University of Applied Sciences Potsdam, 2016
Lumos is a physical interface for children to control Smart Light autonomously. Extract of the bachelor thesis by Dominic Rödel, University of Applied Sciences Potsdam, 2016
Lumos was created as part of my bachelor thesis in interface design at the University of Applied Sciences in Potsdam. Titled "Beyond the switch – Interactions with rooms in the era of the smart home." I took a look at what an interface would look like that comes after the light switch. The result is a smart bedside lamp for the bedroom connected to the smart home. The following is an extract of my thesis originally written in german.
The classic switch as an interface to control objects in rooms is as old as the lightbulb itself. In the last years the lightbulb itself gained lots of complexity – the switch itself seems more or less unchanged – and is not the most complex device to control in a room anymore.
Smart Homes are coming up more and more. Rooms turn into complex networks of in- and output based interfaces whose potential needs to be made use of. Different sensors and dependencies allow a lot more than „Light on – Light off“.
Living spaces are powerful networks of in- and output based interfaces. The single lightbulb with its two different states being a new technology around 100 years ago, the lightbulb today is far beyond being the most complex part of a room.
The „Internet of Things“ is an essential part of this evolution. Single objects get smart. They are aware of their relation to one another, can control each other and aren’t acting independently but as part of a network.
To answer the question about what comes „after the switch“ it is necessary to understand the origins of this - on the first sight – banal invention. What defines a switch and wich problem to solve is it based on?
The switch is not only defined by matching the output perfectly. It is defined by being a user centered solution for a much more complex problem than simply switching two different states and closing of a circuit.
With its easy to use controls the switch managed to make a, by the time completely new technology – electricity and electrical light – understandable and usable by mapping the two states of the switch input to the two sates of the light bulb. The turning mechanism of the gas lamp ported to the light bulb almost one to one as an interaction pattern to control it turned out to be a good way to take away potential fears of this new technology. Due to its new construction, dangers like sparks could be eliminated and the need for open fire be minimized. Additionally the switch brought a change on an ergonomic level defining how people interact with light – suddenly multiple lights could be controlled at the same time.
The switch therefore is not necessarily defined by the change of two states but by its ability to make technology understand- and usable, ergonomically pleasing, safe and controllable. Therefore it is a stunning example of good interface design.
When you are dealing with the interface to control light, there is a need to understand the output: the lamp. Light is one of the critical elements to design a room. Seeing a room as something static, light transforms and animates the room – more light leads to more experienceable space.
What does the lighting of the future look like? With the smart home users are able to put single „light-islands“ in relation to one another. The goal: A context sensitive control of completely covering light. This evolution – from a single light source to a network of light sources continues. The overhead light – a relict originating in oil- and gas lamps before the spread of electrical light – is replaced by a matrix of lights on the ceiling in some cases already.
Today light is mostly controlled using a switch. Two states – Light on and off. Smart systems rely on presence detectors, dimmers or different software solutions to give light another level of interaction.
The question to be asked inevitably: What are the consequences for the switch and light controls resulting in the connection of living spaces and new ways of light outputs? Does the switch still fit this newly gained potential? What would an interface look like, that uses the benefits of a switch and combines these with the new possibilities?
Lumos is an interface to control light in the context of the smart home, striving for autonomous, context sensitive control of light by children and supporting the understanding of a new technology – the Smart Light.
What does an interface look like, that not only controls one light on its own, but a network of related light sources that can influence each other? What possibilities are created when light isn’t limited to two states anymore but can take variable values and colors as new levels of effect?
With Lumos, three of theses levels of effect of light – created by the potential of the smart home – should be represented and controlled.
Position
With ordinary light bulbs, the position of the light source clearly defines the spot of maximal brightness in a room. By combining single light sources a much more accurate lighting situation can be created. With Lumos the position of the light spot in a room should be defined freely and controlled by the Smart Home. This allows an individual lighting.
Luminous flux, luminous intensity and illumination
Colloquially the illumination is a unit for brightness at a certain spot. Visually, the illumination defines how much light is striking a surface. The illumination is depending on the luminous flux, the amount of the emitted visible light per second and therefore depending on the luminous intensity that is made out of the luminous flux and the solid angle. While the Illumination defines the emitted luminous flux striking a surface, the luminous intensity specifies the emitted luminous flux of a light source. The new interface should control this luminous flux to therefore define the luminous intensity and the illumination – colloquially called the brightness.
Color
Different light colors can influence the accentual lighting and are therefore context sensitive. This additional layer of lighting allows a deeper interaction with light and should be part of the interaction with light.
A simple physical interaction turned out to be a good way to make a new technology understand- and controllable with the switch already. The two states of the switch – changed by a simple haptic interaction – allowed a perfect representation of the possibilities of the new technology. This paradigm needs to be translated to todays new technologies. The fixed position on a wall and a very low learning curve lead to a high sense of security and define a clear reference point.
My designed solution is based on these insights. At the core of the designed solution is a physical and haptic interface as well – enabling a simple interaction to understand the effects of the Smart Light. A smart bedside lamp, a fixed but but specially and ergonomically flexible reference point as the „brain“ auf the Smart Light. Placed on the nightstand of a child’s bedroom and connected to the lights of a house wirelessly to control these directly. Using Bluetooth triangulation Lumos is always aware of its position in a room and a house and of its distance to single light sources.
Lumos consists of two parts. The bottom part functions as a stationary docking station to charge the upper, detachable part of the interface – the so called Puk. The core of this upper part of the lamp is a round pressure sensitive AMOLED Touch-Display as the light source of the lamp.
The Puk contains the intelligence of the system. The bottom of the Puk is equipped with a light sensor, a camera lens and a LED-Ring. Additionally there is a proximity sensor, a gyroscope and an accelerometer to detect the spacial orientation.
The core of the Interface is the continuously rotating ring of the Puk around the Display. It is replacing the two states of the classic switch and makes the mentioned floating values of the different levels of effect light has controllable.
Luminous flux and Illumination
Interacting with the ring interface: By turning the ring clockwise a light spot at the center of the otherwise black and no lite emitting display appears. The radius of the light spot is increased by turning and therefore (by increasing the illuminated area on the display) the luminous flux and the luminous intensity of the lamp itself.
With the light spot completely covering the display, the luminous flux and the luminous intensity of the lamp reached its maximum. At this point the continuous rotation of the ring is still possible: From there the light spot virtually increases in size over the border of the lamp and starts illuminating the room around the position of the Puk, by triggering other light sources in the room and controlling their luminous intensity.
Depending on the „virtual radius“ single light sources get illuminated depending on their distance to the Puk and little by little the illumination of the room is increased. The bedside lamp therefore acts as a controlling interface for itself and the surroundings. The feedback of the interaction occurs on the Display of the Puk and the lights of the whole room.
Light position
Let’s imagine the following scenario. A child wakes up in the middle of the night and wants to go to the bathroom. By turning the ring the child already illuminated the Puk and the room. The child then takes the portable Puk and uses it as a flashlight. By moving towards the hallway the changed position of the Puk is detected and is – respecting the set virtual radius by the child – slowly illuminating the hallway. The light follows the child and is matching the lighting the position and the movements.
Light color
The color of the light can be adjusted directly on the Display of the Lamp. A color wheel allows for a direct color selection using the dimensions „color“ and „white“. Using the ring in the color selection mode allows to adjust the brightness of the selected color by varying the amount of „black“.
A playful character of the interface is a nice way to get children into the exploration of smart light. By showing children the simple relation between action and reaction the dimensions of Smart Light controls in the Smart Home are brought closer. Therefore the color selection has an even deeper role in the autonomous exploration of Smart Light.

A camera and light sensor on the bottom of the Puk can be used to get colors of the surroundings and use this as the selected color of the lamp and the room light. Being in the „Scan Mode“, the color of the light changes based on the scanned color in real time. The display is not showing the „camera image“ but the selected average color value. The physical world of the child is expanded and creating an immersive experience and atmosphere.
The singe levels if effect light contains are represented by modes: „Light“, „Color“ and „Scan“ are connected by a simple navigation framework.
„Light“ with its manipulation of the radius is the default state of Lumos. As soon as the sensors of Lumos detect an activity by the user the center of the screen shows a navigation element. Dragging this small element to the appearing mode areas on the side of the display allow for a quick change of the modes. Manual confirmation within these modes is unnecessary. Selection equals confirmation. Inactivity leads to a automatic change back to the default „Light“ mode and is visually supported by animation.
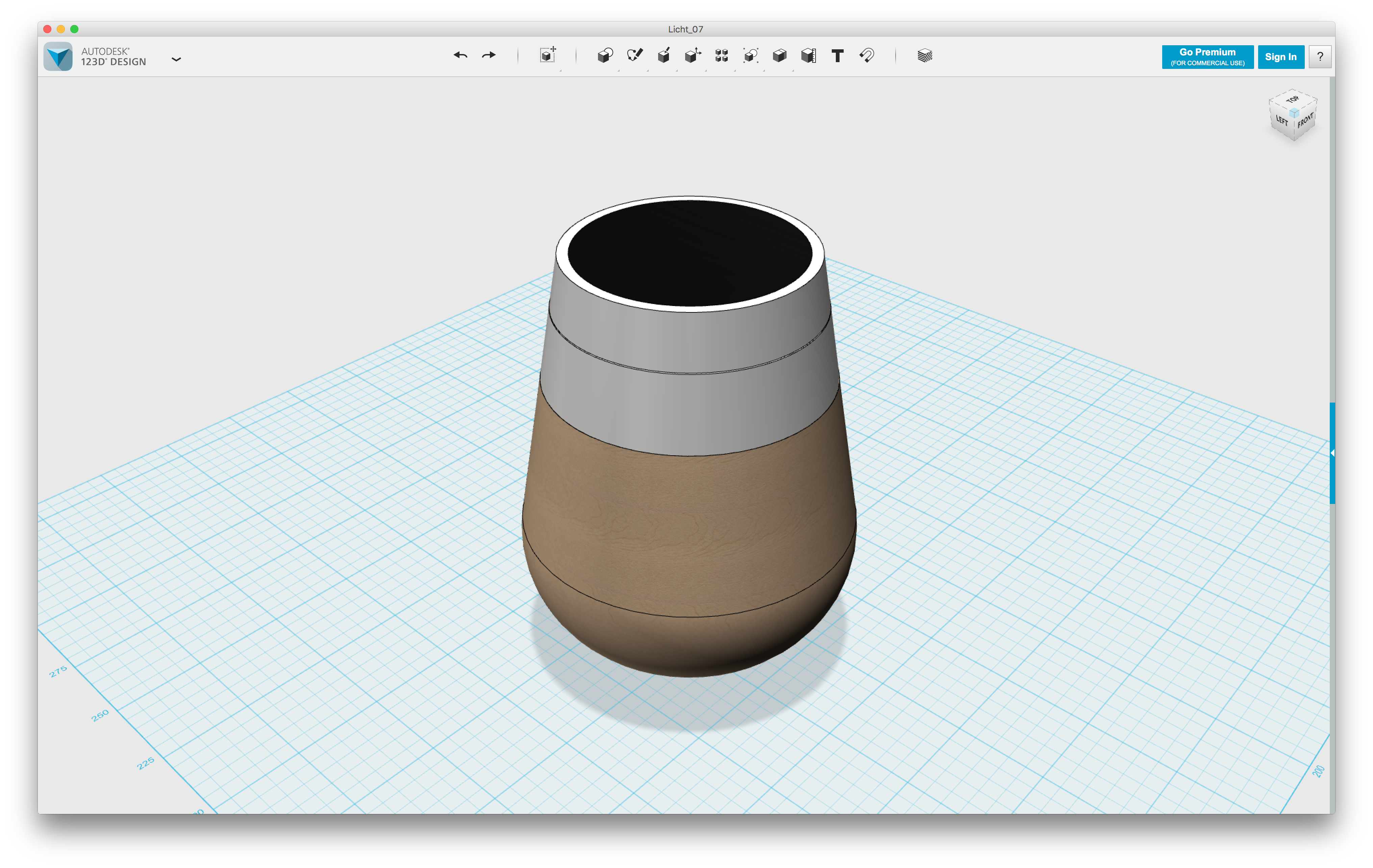
I decided to build a model to document and visualize my idea. After figuring out what the interface should do and how people would interact with it I did first sketches of what I felt the bedside lamp should look like. I then translated the sketches to 123D design.

Once the 3D Software helped me figuring out the exact sizes and angles I used the measurements to make a very first model out of foam on the wood turning lathe. This helped me getting the proportions. Since I decided to use wood as the material for the bottom and polysterol for the top part I had to make sure the two separate pieces matched perfectly. Therefor a little training on foam was useful.

Wooden blocks in the needed dimensions are almost non existent. Therefore I had to get a board of wood and then cut and glue it together for further modeling.

The wood turning lathe is a great tool since it gives you very quick results and allows you to work very precisely. After working on the wood for quite some time I managed to get the shape I sketched out.

The top part was made separately out of polysterol that was sanded at an angle around its center point. Since the two parts were made separately I had to pay close attention to getting the angles exactly the same.

After a paint job the top part was almost done and all that was left was laser cutting a board of 3mm black acrylic for the display part.
Building an appearance model turned out to be a great way of visualizing an idea. When it comes to physical interfaces it is on the one hand very useful to just communicate an idea and on the other hand very useful to get into validating interactions, especially with very first versions made out of foam – even though it is non functional.
Considering this was my first approach to build a finished model and not just a basic prototype, and additionally my more or less first experience in woodworking, I am very happy with how the model turned out.
What comes after the switch? My thesis shows: It’s an interface on the roots of the classic switch by honoring and rethinking its achievements: Supporting understanding of a new technology by designing a simple, ergonomic and controllable interface. The interface adjusts to the new source of output and is not necessarily replacing the switch as a low level solution to perform a simple action at a specific position in a room.
Users benefit from the possibilities of connected objects in rooms through the Smart Home. Especially lighting evolves to a relational network of single light sources and holistic lighting solutions that need to be controlled.
Levels of effect of light – such as light position, intensity and color get controllable a lot simpler. The Puk as a flexible part of Lumos with its spacial awareness and the continuous rotatable ring as an interface, as well as the display, represent floating values of these levels of effect – analog to the two states of the classic switch representing the original levels of effect light once had. Users, in this case children, are defining rules and relations on their own and are controlling lighting autonomously. The switch hasn’t reached its end yet. The problems an interface „beyond the switch“ needs to solve aren’t changing drastically but in details.
The mentioned basic principles defining the core value of the switch besides the simple closing and opening of a circuit and the change of two states will take a fundamental role in future solutions as well. Even if there won’t be just two states zu change anymore – light on and light off.
| Date | 2016 |
|---|---|
| Platform | Physical Interface Appearance Model |
| Status | finished |